こんにちは、副業チャレンジ.comへようこそ。
前回の記事、
にて、WordPressサイトのテーマ変更について説明ましたが、
今回はテーマ変更後のデザイン的にやったことを説明します。
当副業チャレンジ.comを見ていただいてわかるように、すでに素人の域を超えたサイト感が漂っていると思います。
しかしながら、AFFINGERテーマへ変更後、約1日の作業時間でここまでの骨格が出来上がりました。
WordPressデフォルトのTwentySeventeenテーマ時代から順を追って、変化していった様子も交えて説明ます。
1.デフォルトテーマ(TwentySeventeen)
WordPressでサイト立ち上げ初期。シンブルな記事の羅列のみ。
自分でガリガリ、カスタマイズすれば、見栄えの良いサイトになりますが、時間効率が悪い。

2.AFFINGERテーマの導入
AFFINGERテーマに入れ替えだけで、何も設定変更していない状態。
トップページ表示が一覧表示に変更されている。記事タイトルと要約がリスト表示されている。
なお、AFFINGERを選んだ理由については以下のページを参照してください。

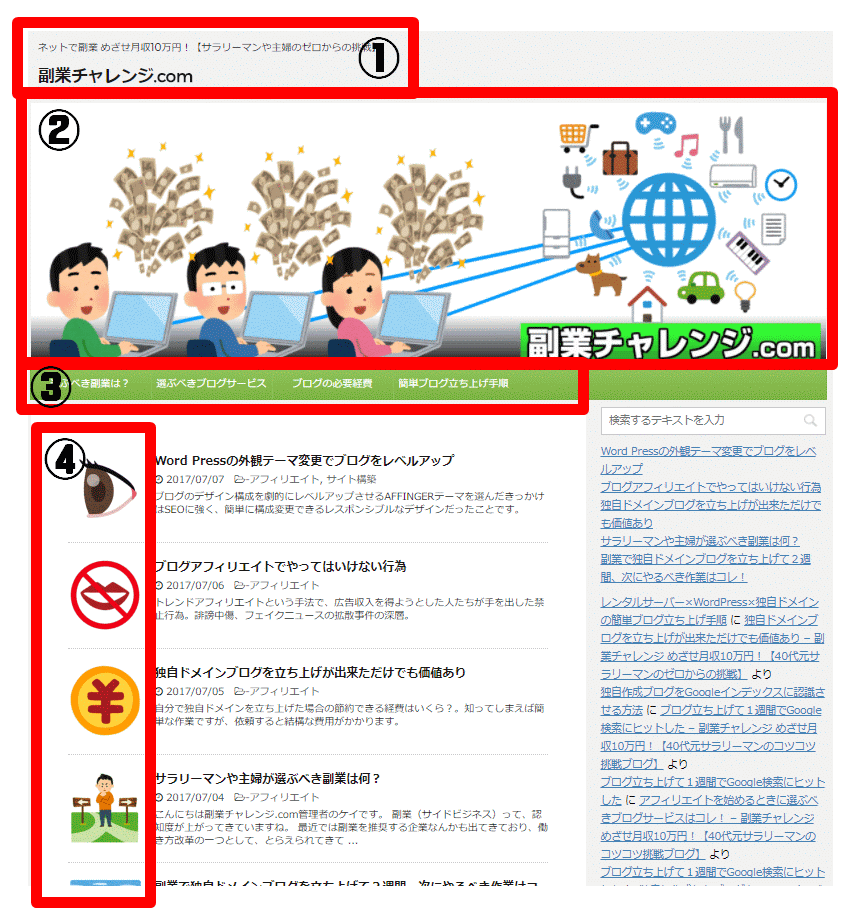
3.サイトデザインの変更
サイトデザインに関連する設定を主に変更した結果。

①:サイトタイトル・キャッチコピー
サイトタイトルは各ページにも付与されるタイトルとなるので、そのサイト自体が一番重要としているキーワードを含んだ形になるようにする必要あり。
”副業”が最重要キーワードの当サイトは、『副業チャレンジ.com』にしました。
キャッチコピーはトップページに対してのキャッチコピーになるので、「どんなキーワードでトップページを見つけてほしいか?」を念頭に決めました。
②:トップページイメージ
サイトタイトル。キャッチコピーと似ていますが、当サイトが一番伝えていことをイメージして、画像を作成。
最初は「日の出」「希望」「未来」などの単語から連想される風景写真を使おうかなと思ってましたが、抽象的なトップイメージになってしまったため、イラスト画像を制作。
『ネットで副業』を連想させるイラストをフリー素材を駆使して作成しました。
使ったフリー素材サイトは以下です。
③:トップメニュー
メニューがあるのとないのでは、サイトの構成レベルが格段に違います。
記事を増やしていきつつ、階層的なメニューを構成していく予定です。
④:アイキャッチ画像
ユーザーにクリックしてもらえるような画像を設定。記事と関係する・内容を想像させる、ような画像を使うこと。
いろいろなことを連想させることができる、イラストが最適かと思い、フリー素材から探しています。
最後に
どうですか、たった4つの作業だけで、サイトがプロが作ったようなサイトに変化しました。
デフォルトテーマ(TwentySeventeen)だったら、ここまでやるのにどれだけの時間を要したことか。。。
さらに簡単なプログラミングのような作業も必要だったかもしれません。
AFFINGERテーマは設定変更だけで、いろんなカスタマイズができ、大変便利です。
サイト構築の作業時間を節約できたことを考えると、大変お安い買い物でした。
AFFINGERテーマは有料テーマということもあり、マニュアルが充実しています。
また、稼げるサイトにするための設計図の資料が同梱されているのですが、とても役に立つ内容なので、何度も読み直したほうが良いと思います。